flexboxと呼ばれるもの
flexboxモデルはもともと複雑化したWebアプリのレイアウトを組みやすくすることを目的に開発されたものだと思いますが、時代の流れ的にはレスポンシブデザインなどにも応用できるかと思います。
この記事の目次
用語
flexboxコンテナー
flexboxモデルを使うためには必ずこの「flexboxコンテナー」が必要です。
CSSで「display:flex」と指定すれば、要素を「flexboxコンテナー」として定義することができます。
- 単純に考えるならば横並びにしたい要素をflexboxにする
- flexコンテナーの子要素は横並びになる
flexboxアイテム
「flexboxコンテナー」の子要素のこと、「flexboxコンテナー」の子要素であれば勝手に「flexboxアイテム」となるので、特にCSSで指定する必要はないです。また、flexboxアイテムに該当する要素は、様々なflexboxアイテム用のプロパティが使えるようになります。
flexboxコンテナーに指定するプロパティ
flexboxでは親要素に指定するプロパティと子要素に指定するプロパティが存在します。
指定する要素を間違えないように注意しましょう。
まずは親要素(flexboxコンテナー)のものをまとめました。
display:flex
要素の表示形式を「flex」で指定してあげることで、その要素を「Flexbox」コンテナーとして定義することができます。
flexboxを使うには必ず「flexboxコンテナー」を作成しておく必要があるので、flexboxモデルを使う第一歩として、まずは以下のようにします。
|
1 2 3 4 5 6 |
<ul> <li>nav1</li> <li>nav2</li> <li>nav3</li> <li>nav4</li> </ul> |
|
1 2 3 |
ul{ display:flex } |
要は横並びにさせる要素の親要素に対してdisplay:flexをつけるだけ
flex-direction
flex-directionは子要素の配置方向を設定するプロパティ
順番を大まかに変えるときや、縦方向に並べたいときに使う
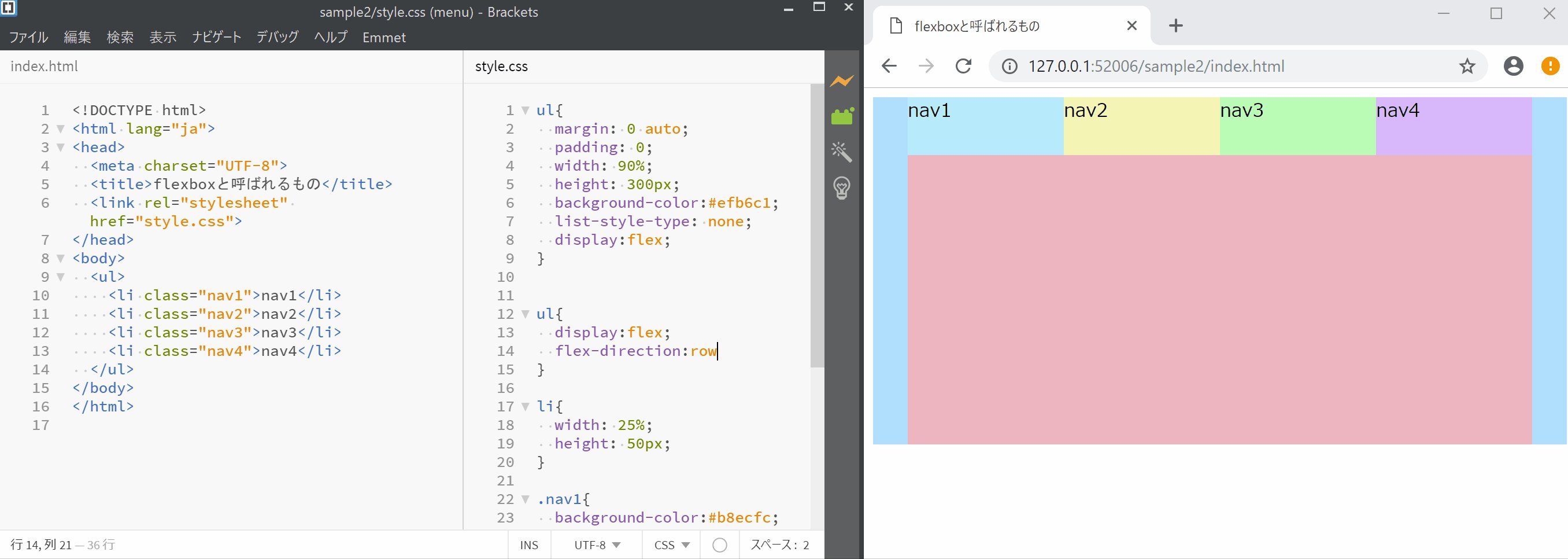
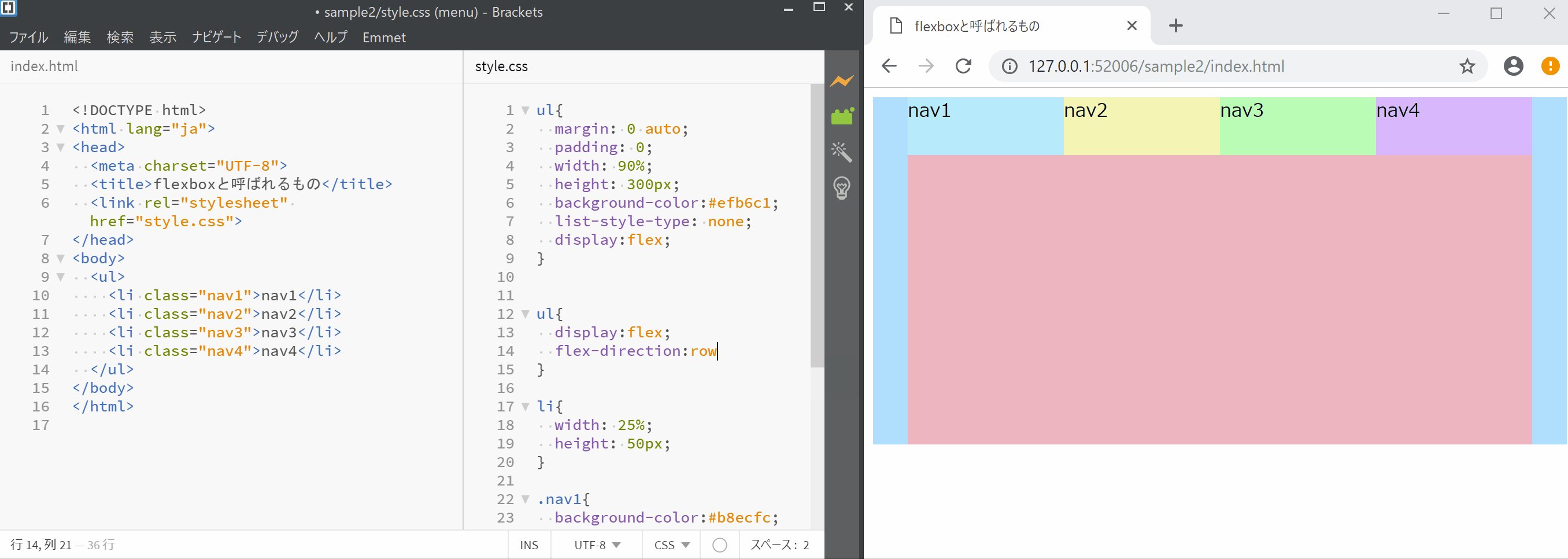
row
初期値として設定されている値。
子要素はHTMLの書き順で、左から右に配置されます
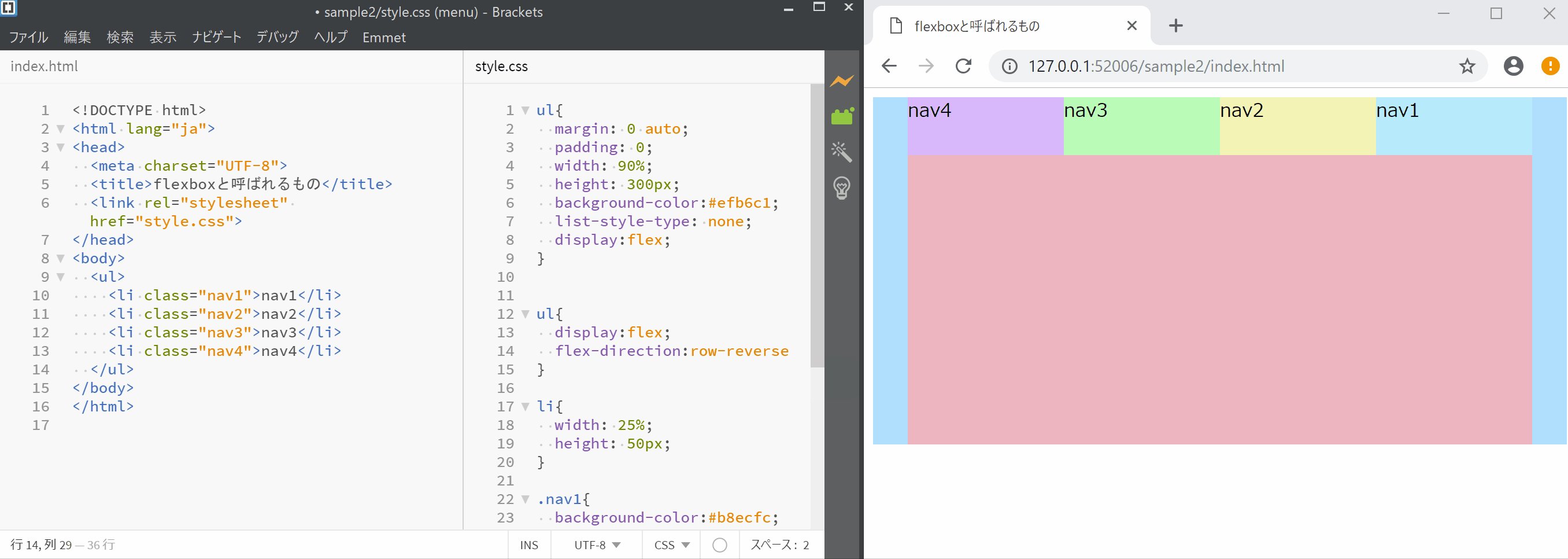
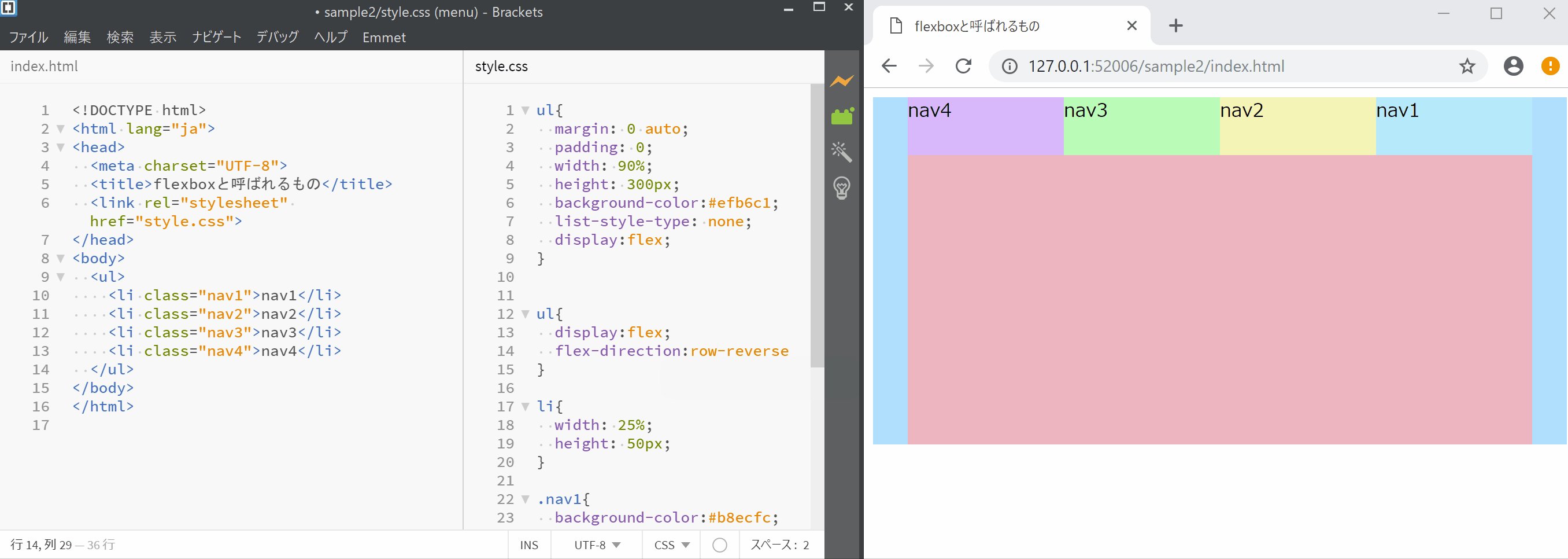
row-reverse
「row」と同じで横に配置されますが、並ぶ順序は「右から左」HTMLの書き順の逆になります。
column
子要素はHTMLの書き順で、上から下に配置されます。
column-reverse
「column」と同じで縦に配置されますが、並ぶ順序は「下から上」HTMLの書き順の逆になります。
コンテナーの下に詰めて表示されます
flex-wrap
flex-wrapは子要素の折り返し設定するプロパティ
「単一行」か「複数行」にすることができます。
単一行:子要素を全て一行に詰めようとする。親要素からはみ出ても「改行」は決してしない。
複数行:floatと似ていて、子要素が親の長さを超えてしまった場合、折り返して「複数行」に分割される。
nowrap
初期値、折り返しなし、つまり「単一行」
wrap
折り返しを許可「複数行」
wrap-reverse
「wrap」と同じで、ただ、折り返し地点が逆になります。
コンテナーの下に詰めて表示されます
justify-content
justify-contentは水平方向の揃え方を指定するプロパティ 「flex-direction」で指定した子要素の配置方向をベースに、様々な揃え方を指定できます。
※「利用可能な領域」が存在するときにのみ効果を確認できます。
「flex」プロパティが設定されてないときはそもそも使えない
設定したが最大サイズに達したときは隙間がなくきっちりと収まるので設定する意味がない。
「利用可能な領域(隙間)」がないと、そもそも「揃える」意味がない。
flex-start
初期値
横配置の場合、「左揃え」、縦配置の場合、「上揃え」になります。
flex-end
横配置の場合「右揃え」、縦配置の場合「下揃え」になります。
center
「中央揃え」です。
space-between
flexアイテム同士に均等に間隔を空ける
最初のflexアイテムは先頭に寄せ、最後のflexアイテムは末尾に寄せるようなイメージ
左右の端の要素には余白はつかない
個人的に一番使いやすいと思う
space-around
flexアイテムに対して左右同じ余白を与えるような形で均等に隙間をあける。
flexアイテムが隣り合った場所は隙間が大きくなる
space-betweenとよく似た動きになるが、左右の端にも隙間が付く
追記space-evenly
flexアイテムを均等に配置してくれる
隣り合ったflexアイテム同士の間隔、最初のflexアイテムの左の隙間、最後のflexアイテムの後の後ろの隙間は、まったく同じ幅になります。
追記stretch
均等に配置しつつサイズ指定がない場合は引き延ばして表示してくれる
space-○○に関してはflex-directionがrowだったときを想定して紹介しています
columnだった場合は隙間は上下にくっつきます
align-items
align-itemsは垂直方向の揃え方を指定するプロパティ
「justify-content」と似ていますが、揃える軸は「justify-content」の垂直方向の軸となります。
デフォルトでは、stretchになっているはずです。
「justify-content」との組み合わせで、従来では難しかった「水平垂直中央揃え」などが簡単に実現できます!
この辺りから結構混乱してくると思いますが、
実際にコードを書いてみながら読んで頂けると理解しやすいのかなと。
flex-start
横配置の場合「上揃え」、縦配置の場合「左揃え」になります。
flex-end
横配置の場合「下揃え」、縦配置の場合「右揃え」になります。
center
「中央揃え」です。
baseline
ベースラインで揃えます。
stretch
親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
高さの指定があれば何も起こらない
※デフォルト値
align-content
align-contentは行の揃え方を指定するプロパティ
「flex-wrap」で「nowrap」以外に設定した場合のみ有効です。
*複数行になったときの揃え方です。「justify-content」と似ています。
stretch
初期値
親要素の高さに合わせて広げて配置
flex-start
横配置の場合「上揃え」、縦配置の場合「左揃え」になります。
flex-end
横配置の場合「下揃え」、縦配置の場合「右揃え」になります。
center
「中央揃え」です。
space-between
flexアイテム同士に均等に間隔を空ける
最初のflexアイテムは上に寄せ、最後のflexアイテムは↓に寄せるようなイメージ
上下の端の要素には余白はつかない
space-around
flexアイテムに対して上下同じ余白を与えるような形で均等に隙間をあける。
flexアイテムが隣り合った場所は隙間が大きくなる
space-betweenとよく似た動きになるが、上下の端にも隙間が付く
flexアイテムに指定するプロパティ
ここから紹介するのは、display: flex; が指定された要素の中にある子要素(Flexアイテム)に指定するプロパティ。 親要素に display: flex; が指定されていないと動かない。order
flexアイテムはHTMLの記述順に配置されますが、order プロパティーを使えば任意の順で並べ替えられます。
初期値は0。
マイナス値を含む数値を指定できる。
align-self
親要素に空きスペースがあるとき、子要素を垂直方向のどの位置に配置するかを指定します。
親要素に指定する align-items と全く同じ機能だけどこっちは子要素に対して指定しする。
align-self での指定は、align-items よりも優先されます。
個別に動かしたいときにはコレ
- auto(初期値)… 親要素の align-items の値を継承
- stretch … 親要素の高さ、またはコンテンツの一番多い子要素の高さに合わせて広げて配置
- flex-start … 親要素の開始位置から配置。上揃え。
- flex-end … 親要素の終点から配置。下揃え。
- center … 中央揃え
- baseline … ベースラインで揃える
flex
「flex-grow」「flex-shrink」「flex-basis」の三つのプロパティを
まとめて設定するショートハンドプロパティ
順番は決められていて紹介した順番に記述する
もちろん個別にも設定できるので無理に使う必要はないです
|
1 2 3 |
flexアイテム{ flex:flex-grow値 flex-shrinkの値 flex-basisの値; } |
flex-grow
Flexアイテムの「伸びる」倍率。
Flexコンテナーが全てのFlexアイテムを格納切ってなお余りのスペースがある場合、各自の「flex-grow」プロパティに従い、自動的に利用可能な領域いっぱいまで伸びる。
値は数値のみ指定できて初期値は0。マイナス値は無効です。
flex-shrink
Flexアイテムの「縮む」倍率。
Flexコンテナーが全てのFlexアイテムを格納し切れない場合、各自の「flex-shrink」プロパティに従い、ちょうど格納できるように、自動的に縮む。
値は数値のみ指定でき、初期値は1。マイナス値は無効です。
flex-basis
width と同じように幅の値を指定できます。
auto と指定した場合は子要素のコンテンツのサイズが適応されます。
値の初期値はauto
幅や高さの指定と同様、%やpx値で指定できます。